
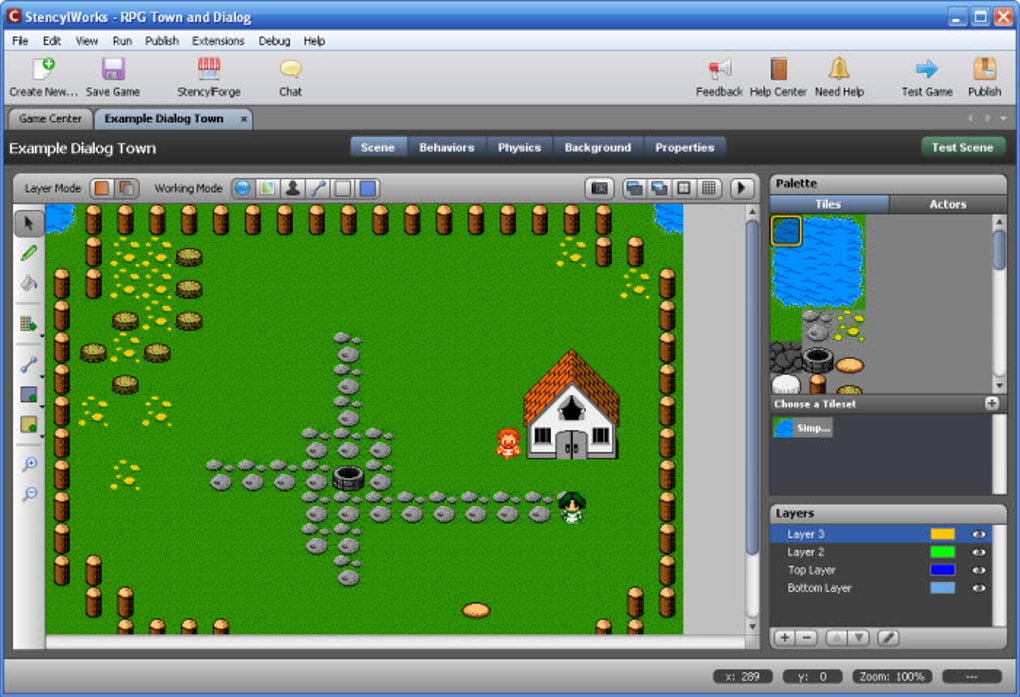
Here is an image you can use to add the animation frame: An actor type has an animation, click to create one. Click on the create button to create a new Actor Type. In the left hand side menu, under Resources you can see Actor Types. Now, you can see two tabs, a dashboard tab and a MyScene tab. Name it MyScene and select a background color. You will now be prompted to create a scene for your game.

Type a name for your game, for example HelloStencyl, leave the screen as default and click Create.

You will be asked what kind of game to create, select Blank game. To create a game either click in the middle of the screen or on the green Create a New Game button in the top right hand side of the screen. You can download the final tutorial game from GitHub here. Let’s start by creating our first actor and defining it’s behaviour. When we develop a game, it will have a scene where things happens and actors who act their characters behaviours. If all works well then you should see something like the below: Once the download is complete, navigate to the extracted folder and start stencyl: cd Stencyl You can download Stencyl from the official download page. Although games can be created without coding, you can still write code if you want or need. Stencyl is free for flash publishing and requires a license to publish on other platforms. Stencyl’s engine is developed using Haxe and based on OpenFL which explains its multi-platform support. During this tutorial, we’ll see how to add characters and scenes to a game and how to define their behaviours.

In this tutorial, we’ll take a sneak peak into what Stencyl is all about. It provides a simple drag and drop interface that will get you creating ideas faster. Stencyl provides a platform for creating games on iOS, Android, Flash, Windows, Mac or Linux without writing a line of code.

Developing a cool game generally requires advanced programming skills.


 0 kommentar(er)
0 kommentar(er)
